There is some confusion for folks new to Salesforce about what Lightning actually is.
Quite simply, it’s many things.
Lightning is a family of technologies for the Salesforce Platform. Here are a couple of the big ones:
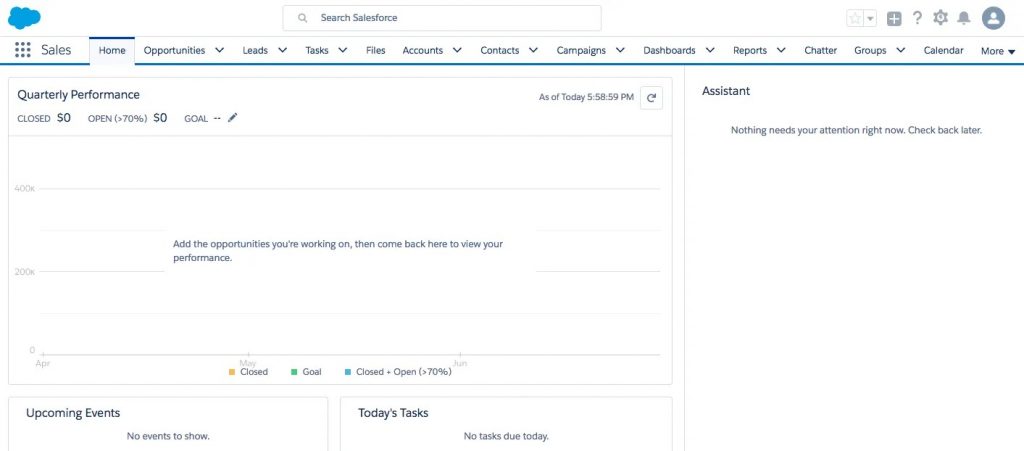
- Lightning Experience — The new UI for SalesForce.
- Lightning Design System — A CSS framework and component library for building Lightning styled apps.
- Lightning Framework — A Javascript framework for creating single page applications and Lightning Components.
The frameworks are tools for building Lightning Components which power applications that run in Lightning Experience. And this here is one of the biggest advantages for the Lightning ecosystem. You can write one application, and run it on multiple platforms: web, salesforce, and mobile.
So you now have a better idea of what Salesforce “Lightning” is, let’s talk about some of the individual technologies.

Lightning experience is the user interface (UI) for salesforce installations. It is a significant upgrade from the Salesforce Classic view, brining modern appearance and functionality to the salesforce Platform.
Lightning Framework

The Lightning Framework is a framework for building component based apps. Developers with the framework developers can use JavaScript, HTML-like markup, and CSS to create applications.
I’ve been mentioning Lightning Components throughout this text, but what exactly are they? Simply put, a Lightning Component is an independent, reusable piece of code. So for instance if we built a calendar component, that shows what day of the month it is. We could use that within an app in multiple spots. The coolest part about Lightning Components is that you can use them almost anywhere. Salesforce Lightning Experience can display Lightning Components, Salesforce One mobile app can display them, and custom applications can display them.
Lightning Design System (SLDS)

Salesforce Lightning Design System, abbreviated SLDS, is an HTML/CSS framework and component library for building lightning applications. It significantly speeds up development. Rather than having to build out each item like a button or something similar, you can just use prebuilt standard components.
Hopefully the above helps in distinguishing the differences amongst the various design related acronyms.
